Pourquoi passer son site internet en responsive web design (RWD) ?
Cette notion de « responsive » est apparue en 2013, en même temps que l'augmentation du taux de pénétration des smartphones et du réseau mobile à grande vitesse. Le but était d'offrir à cette nouvelle communauté d'internautes une expérience de navigation sur le web égale à celle sur ordinateur, tout en proposant une alternative à l'investissement coûteux d'une application mobile.
Depuis, les recherches sur mobile ont largement dépassées celles sur ordinateur, rendant l'utilisation du responsive indispensable pour satisfaire ces mobinautes. Il est impossible de créer un site internet aujourd'hui sans tenir compte de cet impératif ! Alors, en quoi consiste le responsive web design ? Pourquoi le mettre en œuvre et surtout comment rendre son site adaptable à tous les formats d'écran ?
Qu'est-ce que le responsive web design ?
Le « responsive » permet par un ensemble de techniques d'offrir à vos visiteurs d'un site web, un confort de navigation et de lecture optimal qu'ils soient sur mobile, tablette ou ordinateur. Pour que votre site internet soit qualifié de responsive, il faut qu'il respecte un certain nombre de critères.
L'entière visibilité du contenu
C'est la règle numéro un de la navigation mobile : l'ensemble des contenus de votre site doit s'afficher de manière visible dans l'écran de votre visiteur. Il n'y a rien de pire pour un mobinaute que de devoir naviguer au sein d'une page web trop grande, l'obligeant à scroller de droite à gauche continuellement pour pouvoir consulter votre contenu.
Le responsive permet d'adapter la largeur du site à la largeur de l'écran pour permettre au contenu de s'imbriquer dans la fenêtre d'affichage. La disposition des éléments est également changée, la taille de certains écrans ne permettant pas la juxtaposition par exemple. Pour le confort de lecture, nous vous recommandons également de bien découper le contenu pour faire de petits paragraphes plutôt que de grands trop compliquer à lire. En confiant la rédaction de vos contenus à une agence Web, les rédacteurs seront vous conseiller sur la construction de votre article.

Une taille adaptée pour les éléments du site
Même si le contenu est entièrement visible, l'expérience utilisateur peut être altérée par des éléments de la page non proportionnels à la taille de l'écran. Les liens et boutons doivent être plus grands sur mobile et tablette, le clic au doigt étant bien moins précis qu'avec une souris. La taille de la police doit elle aussi être adaptée : quoi de plus désagréable que de devoir décrypter un texte écrit en tout petit sur mobile ? Le responsive web design (RWD) permet donc d'adapter la taille des éléments en fonction du support utilisé grâce à la détection automatique de la taille de l'écran. Différents design peuvent donc être mis en place pour garantir un confort de lecture et d'interactivité optimal à l'internaute.
Suppression des éléments superflus sur petits écrans
 Grâce à la création de ces différentes tranches de taille d'écran (traditionnellement mobile, tablette, ordinateur), des éléments jugés utiles sur grand écran mais superflus sur mobile, peuvent être supprimés sans problème.
Grâce à la création de ces différentes tranches de taille d'écran (traditionnellement mobile, tablette, ordinateur), des éléments jugés utiles sur grand écran mais superflus sur mobile, peuvent être supprimés sans problème.
Ainsi, lors de la création du site internet, il est possible de décider d'afficher certaines informations ou éléments de design pour les versions ordinateurs et les retirer sur version mobile afin de faciliter l'accès à l'information principale pour l'internaute.
Pour résumer, le responsive web design (RWD) permet de garantir à ses visiteurs la même qualité de navigation sur mobile, tablette ou ordinateur. Mais l'amélioration de l'expérience utilisateur n'est pas le seul bénéfice que vous pourrez retirer de la mise en place du responsive !
Pourquoi faut-il passer votre site en responsive ?
Vous savez désormais en quoi consiste le responsive web design mais vous n'êtes toujours pas convaincu de la nécessité de l'adopter ? Nous allons vous prouver que ce n'est plus seulement un avantage en 2017 mais bien une obligation dont vous tirerez de nombreux avantages !
Satisfaire vos visiteurs avec l'amélioration de l'expérience utilisateur
Vous l'aurez compris, le principal objectif du passage au responsive est de permettre à tout à chacun de pouvoir naviguer simplement et efficacement sur votre site qu'il soit sur mobile, tablette ou ordinateur. Et cela se ressentira sur vos chiffres de consultation !
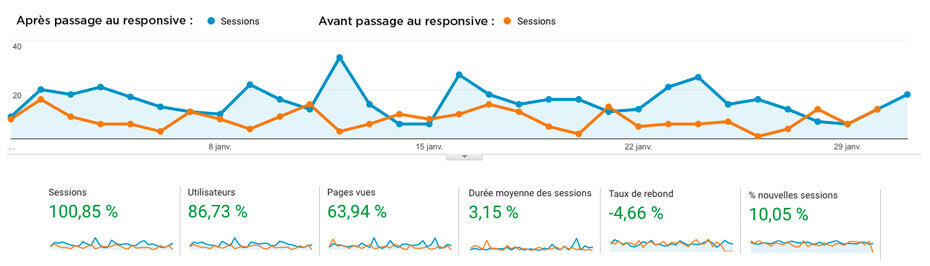
En effet, les internautes cherchent à accéder le plus rapidement et facilement possible à l'information recherchée. En ce sens, les sites non adaptés aux mobiles représentent une perte de temps (contenu dépassant de la page, liens trop petits, zoom et scroll horizontal pour pouvoir lire, ...). La plupart des mobinautes abandonnent lorsqu'ils arrivent sur un site non adapté, réaction prouvée par les forts taux de rebond constatés sur Google Analytics.
Proposer un site adaptatif permet donc d'améliorer vos chances de voir l'internaute naviguer au sein de votre site internet, et in fine de le convertir de prospect à client.
Améliorer votre référencement en répondant à un critère primordial pour Google
L'amélioration constante de l'expérience utilisateur est au cœur de la politique de Google. En ce sens, il privilégie les sites responsive (Mobile First) dans les résultats de recherche afin d'assurer aux internautes un confort de navigation et de lecture optimal. Les sites non adaptés sont relégués au second plan, même s'ils disposent d'un contenu de qualité supérieure.
 Le passage au responsive est donc obligatoire pour espérer atteindre les premières places dans Google pour une recherche effectuée sur mobile. Remplir ce critère primordial vous permettra d'améliorer votre positionnement dans les résultats et d'être plus visible sur des mots-clés concurrentiels.
Le passage au responsive est donc obligatoire pour espérer atteindre les premières places dans Google pour une recherche effectuée sur mobile. Remplir ce critère primordial vous permettra d'améliorer votre positionnement dans les résultats et d'être plus visible sur des mots-clés concurrentiels.
Rendre plus performant votre site internet
3 secondes : c'est le temps que laisse un internaute à votre site pour s'afficher. Passé ce délai, celui-ci retournera en arrière pour consulter le site d'un de vos concurrents. Il est donc extrêmement important d'améliorer le temps de chargement de son site pour éviter ce genre de situation, surtout sur mobile où la connexion internet est fluctuante.
Le responsive web design (RWD) vous permettra d'alléger votre site sur mobile, en supprimer les éléments superflus mais aussi les interactions inutiles (effets au survol, scripts gourmands en data, ...). La vitesse de chargement sera optimisée et vous éviterez de perdre de potentiels clients avant même qu'ils aient vu votre site.
Petit bonus : la vitesse de chargement est aussi un critère de référencement pour Google !

Augmenter vos taux de conversions
Le passage au responsive permet aux mobinautes de se sentir plus à l'aise sur votre site et de devenir plus facilement actif. En effet, débarrassé des entraves d'éléments trop petits ou de fenêtres débordantes, il pourra naviguer en toute tranquillité et cliquer aisément sur vos « call to action » (commander, contactez-nous, plus d'informations, demande de devis, ...). Vous pourrez ainsi plus facilement remplir vos objectifs et le quantifier grâce à des taux de conversions en augmentation sur les écrans nomades.
Donner un coup de jeune à votre image
La plupart des sites étant passés en responsive, les internautes se sont habitués à cette expérience de navigation moderne et intuitive. Alors, un site qui ne s'adapte pas en 2017, ça apparaît comme daté. Vous envoyez d'emblée un signal négatif à votre visiteur qui inconsciemment doutera de votre sérieux.
Faire évoluer votre site en responsive, c'est affiché à vos potentiels clients votre professionnalisme et votre dynamisme. C'est aussi l'occasion de moderniser son aspect graphique et de redonner un coup de jeune à votre communication on-line.
Plus de contacts et conversions, de meilleurs chiffres de consultations, une meilleure image ... autant de bonnes raisons de passer au responsive web design ! Mais comment cela se passe-t-il ?
Comment passer son site internet en responsive ?
La mise en place d'un site en responsive web design nécessite une vraie réflexion en amont pour produire l'expérience la plus agréable et efficace pour l'utilisateur sans pour autant négliger les enjeux qui caractérisent la création de votre site web. La navigation doit être intuitive, les informations disposées exactement là où on les attend, les contenus accessibles en un minimum de clics et chaque type de contenu pensé dans sa version mobile, tablette et ordinateur.
Avec plus d'une centaine de sites responsive web design, l'agence web Startup réalise votre site internet consultable partout et sur tous les formats d'écrans (TV, PC desktop, tablette, smartphone). Nous saurons faire de la prochaine version de votre site internet une avancée majeure dans le développement de votre activité. Notre agence spécialisée mettra ses équipes et son savoir-faire au service de la réussite de votre projet et vous accompagnera dans votre évolution.
Votre site vous semble vieillissant ?
Vous voulez lui donner un coup de jeune et surtout faire en sorte qu'il soit accessible sur tous les supports de consultation ?


